
오늘 수업으로 검색한 내용이 있으면 alert로 검색완료를 없으면 입력해주세요 ~ 라는 경고창을 if문을 이용해 만들었다.
이렇게만 끝내기는 아쉬워서 배웠던 스킬을 이용해서 추가기능을 만들어보려고 한다.
전에 웹화면에서 이모티콘이 우수수떨어지는걸 본적이 있는데 정말 이뻤다.
그래서 이 기능으로 결정~!

검색창 디자인도 좀 바꿔보고
css연습한다고 여러가지 만들어 보았다.
css는 할만한데 js가 아직까진 좀 어렵다.
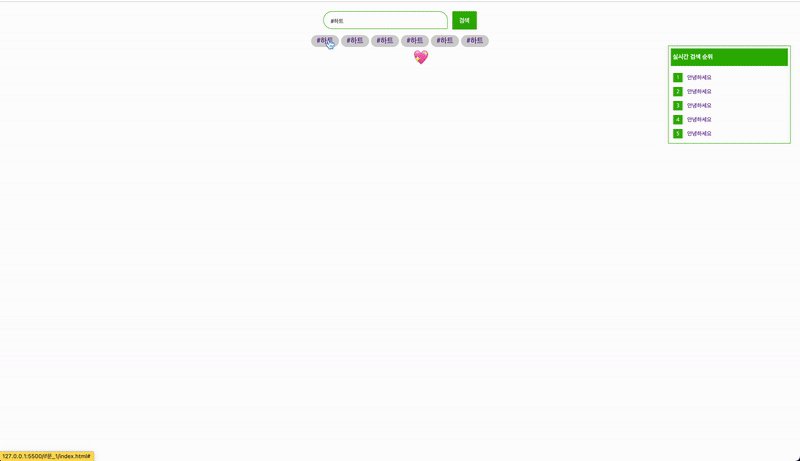
하트떨어지는걸 js로 구현하려니 도저히 방법이 생각이 안나서 인터넷의 힘을 좀 빌렸다.

근데 웬걸 하나씩 밖에 안떨어진다..
내가 원했던건 하트에 파묻히는 거였는데...
다시 시도!!
찾아보니 for문으로 구현할 수 있다고한다.
그런데 for문으로 하면 성능이 저하되지 않을까라는 걱정이 있는데.
역시나 동시에 떨어지는 개수를 1000개 정도 하니 버벅거렸다.
한번에 많은DOM요소를 생성해서 그렇다고 한다.
for문 말고는 구현할 수 있는 방법이 없을까 찾아봤지만 찾지 못하였다 ㅠㅠ
뭐 어짜피 1500개 까지는 쓸건 아니긴한데. 신경이 거슬리긴해도. 연습이니까.

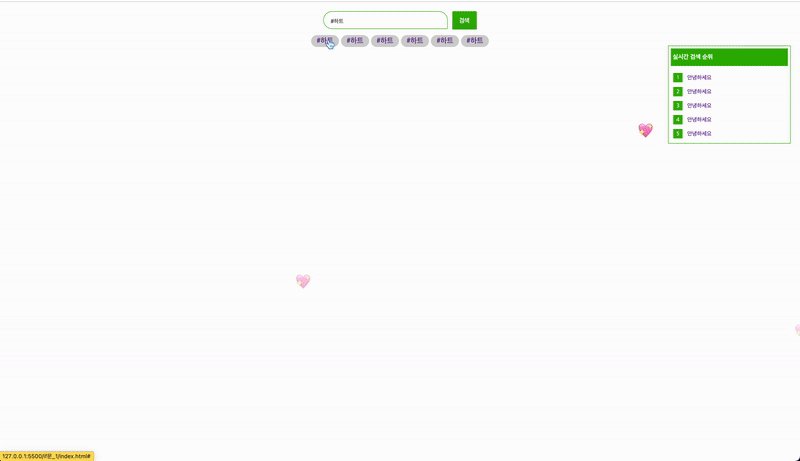
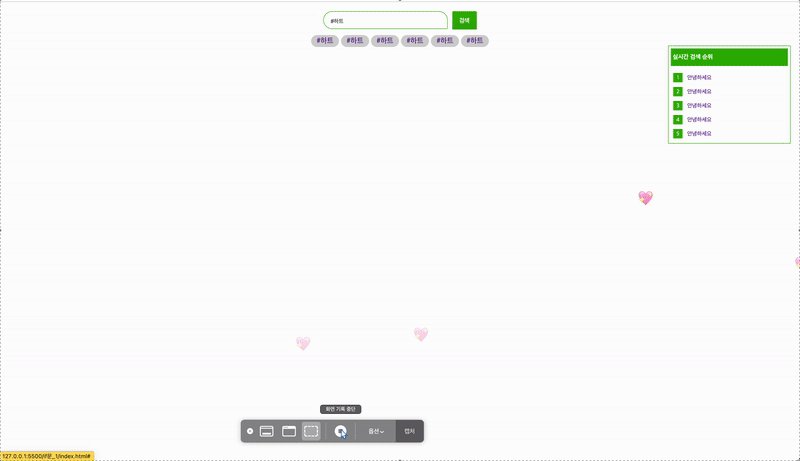
for문 사용해서 여러개의 하트를 만들긴 했는데,
일자로 내려오는 하트가 마음에 들지 않는다.
코드를 여러번 수정해봤지만, 방법을 잘 모르겠다..
일단 오늘은 여기까지하고 뇌의 휴식을 취해야겠다.😵
document.getElementsByClassName("heart")[0].addEventListener("click", () => {
const word = document.querySelector(".heart >a").textContent.trim();
document.getElementById("keyword").value = word;
//
for (let i = 0; i < 150; i++) {
const emoji = document.createElement("div");
emoji.classList.add("emoji");
emoji.innerText = "💖";
document.body.appendChild(emoji);
const startX = Math.random() * window.innerWidth;
const duration = Math.random() * 2 + 3;
emoji.style.left = `${startX}px`;
emoji.style.animationDuration = `${duration}s`;
setTimeout(() => emoji.remove(), duration * 3000);
}
});
클릭이벤트가 생기면 하트가 떨어지게끔 구현하였다.
DOM요소를 추가해서 그려내는 코드이기에 성능부분에서 좋은코드인지 잘 모르겠다.
Math.random() * window.innerWidth;
Math.random() : 0과 1사이의 난수를 랜덤으로 반환한다.
Math.random() * window.innerWidth; : 0부터 현재브라우저 창 너미까지의 랜던 값을 반환한다.
=> 화면 전체의 랜덤한 x좌표에서 생성되게 하는 코드
const duration = Math.random() * 2 + 3;
하트 떨어지는 속도를 랜덤하게 설정
Math.random() * 2 : 0 ~ 2 사이의 난수를 생성
+3 : 최소 지속 시간 3초추가 => 3~5초사이의 랜덤 값
시간나면 더 자연스럽게 수정을 해봐야겠다.
'HTML∙CSS∙JS' 카테고리의 다른 글
| JS 기본 개념 정리 1 (0) | 2025.04.02 |
|---|---|
| CSS #1 CSS 선택자 (0) | 2025.03.09 |
| HTML #2 Form 요소 모음 (0) | 2025.03.05 |
| HTML #1 웹접근성과 기본태그 (0) | 2025.03.05 |



